Как просмотреть макет мобильного сайта на компьютере Firefox?
Узнайте, как загрузить мобильную версию сайта на компьютер Mozilla firefox. Вы можете легко просмотреть режим адаптивного устройства мобильного сайта. Вы можете просматривать на разных устройствах.
Всегда полезно посмотреть, как ваш сайт будет выглядеть на экране мобильного телефона. Это можно сделать, протестировав сайт на своем мобильном телефоне. Однако, как вы знаете, на рынке доступно множество мобильных телефонов, и их количество быстро увеличивается с каждым днем. Невозможно протестировать сайт на таком большом количестве устройств.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Возникает вопрос: как просматривать мобильные сайты в Firefox? Если у вас тоже есть подобный вопрос, прочтите наш пост.
Почти все веб-браузеры, доступные на рынке, позволяют пользователям предварительно просматривать мобильную версию своего веб-сайта, оставаясь при этом в браузере для настольных ПК. Эта функция кажется очень полезной для веб-разработчиков, которые хотят знать, насколько отзывчивым их веб-сайт останется на многих мобильных устройствах.
Несколько дней назад мой брат попросил меня помочь с просмотром его игрового блога на телефоне. Поскольку он блоггер, ему нравится видеть, как выглядит его блог на различных устройствах. Я научил его просматривать мобильную версию сайта в Firefox.
Теперь вы можете подумать, что вам нужно загрузить дополнительный плагин или программное обеспечение на свой компьютер, чтобы просматривать мобильный сайт на компьютере с firefox. Однако на самом деле вам не нужно беспокоиться о таких вещах, потому что firefox поставляется со встроенным инструментом для этого.
Как просмотреть мобильный сайт на компьютере Firefox?
Адаптивный веб-дизайн – одна из полезных функций, позволяющая разрабатывать сайты, которые могут динамически изменяться в зависимости от разрешения экрана.
Один из способов, используемых большинством веб-разработчиков для проверки веб-сайта с адаптивным дизайном, – это изменение размера окна браузера. Однако в большинстве случаев этот вариант кажется неподходящим. Вот тогда и пригодятся инструменты веб-разработки браузера Firefox. Если вы знаете, как просматривать мобильную версию веб-сайта в Firefox, вы можете просматривать свои веб-сайты в разных разрешениях.
Вот шаги для просмотра мобильного сайта в настольном Firefox:
- Запустите компьютер Firefox, как обычно.
- Откройте URL-адрес веб-сайта, который вы хотите просматривать как мобильный сайт.
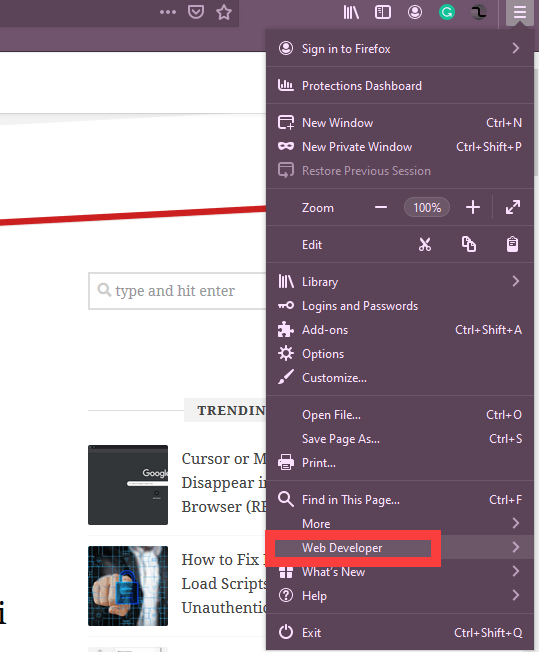
- Нажать на
 меню опций.
меню опций. - Это предложит вам раскрывающийся список, в котором вам нужно выбрать опцию Web Developer.

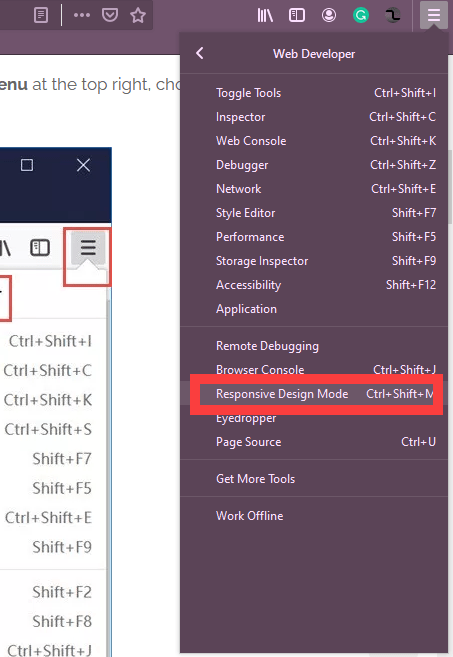
- После этого нажмите на режим адаптивного дизайна, как показано на следующем изображении.

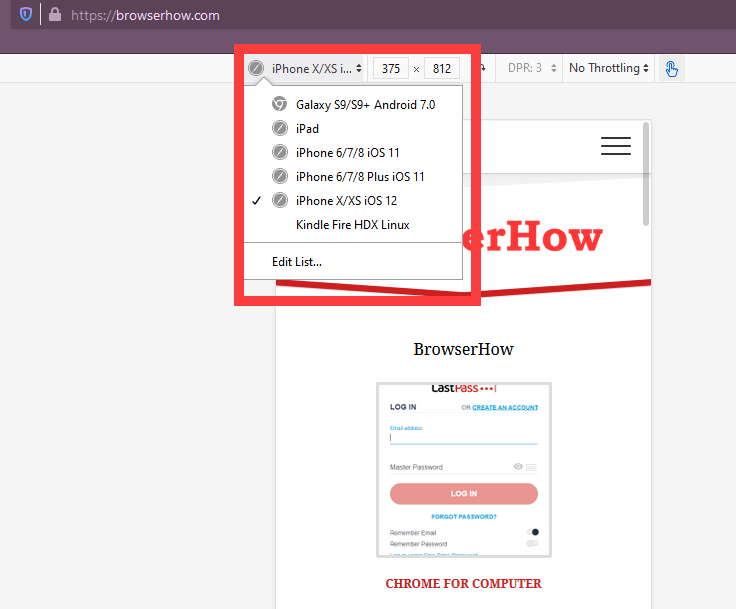
- Наконец, вам нужно выбрать устройство, на котором вы хотите просмотреть свой сайт.

Если ваш веб-сайт специально разработан с учетом разных разрешений разных смартфонов, у вас есть возможность. Вы можете выбрать конкретную модель смартфона, чтобы просмотреть, как ваш сайт будет выглядеть на этом конкретном смартфоне.
Итог: просмотр мобильного сайта Firefox
Теперь вы знаете, как просматривать мобильную версию сайта в Firefox и быть более уверенным в внешнем виде вашего сайта. Воспользовавшись этими инструментами, вы можете внести определенные изменения в макет своего веб-сайта, чтобы сделать его более привлекательным.
Я веб-разработчик и большую часть времени, когда я вношу изменения в свой веб-сайт, я использую описанные выше шаги, чтобы узнать, как мой веб-сайт будет выглядеть на разных смартфонах. Вы также можете воспользоваться этой функцией, все, что вам нужно сделать, это как просмотреть мобильный сайт на настольном Firefox. Я помог своему брату научиться тому же. Это сделало его по-настоящему счастливым.
Разработчики Firefox стараются обновить раскрывающийся список выбора мобильных устройств, указав последнюю модель смартфона. Однако, если вы обнаружили, что ваше устройство не указано в раскрывающемся списке, прокрутите список вниз до конечной точки, где вы увидите имена параметров «Изменить список». Вам нужно нажать на эту опцию, и это приведет вас на веб-страницу, где вы можете добавить свой смартфон в список выбора устройств Firefox.
В этом посте мы упомянули каждую деталь, которую вы должны знать о том, как просматривать мобильный сайт в Firefox. Если какой-либо из ваших вопросов останется без ответа, сообщите нам об этом в разделе комментариев, и мы сообщим вам ответ как можно раньше.
Как часто вы используете вид мобильного сайта в браузере Firefox для настольных ПК? Считаете ли вы его полезным для тестирования адаптивного дизайна?
Наконец, вот рекомендуемые веб-браузеры для вашего компьютера и мобильного телефона, которые вам стоит попробовать.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)