Как просмотреть мобильный сайт в браузере Brave Computer
Вы когда-нибудь задумывались, как тот или иной веб-сайт выглядит на мобильном устройстве? Как правило, люди не придают слишком большого значения таким тривиальным вопросам, как эти. Тем не менее, это важно для некоторых людей, таких как веб-разработчики. Веб-разработчики могут просматривать, как веб-сайт выглядит на мобильных устройствах, чтобы обеспечить его функциональность.
Владелец блога, деловой человек с веб-сайтом или веб-разработчик должен обратить внимание на то, как его сайт выглядит и работает на разных устройствах. Это включает в себя проверку того, что веб-сайт работает и на мобильных устройствах.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Однако любой может получить доступ к мобильному сайту в браузере. Пользователи также могут получить доступ к мобильной версии веб-сайта в браузере Brave. Браузер ориентирован на конфиденциальность и работает быстро.
В этой статье я расскажу, как вы можете получить доступ к мобильной версии веб-сайта в браузере Brave. Хотя процесс кажется пугающим, на самом деле он довольно прост.
Давайте посмотрим, как вы можете просматривать мобильный сайт в браузере Brave. Вы можете просмотреть мобильный сайт с помощью инструментов разработчика, выполнив следующие действия.
Макет мобильного сайта на Brave
Большинство современных веб-сайтов в наши дни являются адаптивными, что означает, что они настраиваются в соответствии с размером разрешения экрана устройства. Браузер Brave предлагает инструменты для разработчиков, которые имитируют мобильное разрешение в настольном браузере.
Вот шаги, чтобы включить просмотр мобильного сайта в браузере компьютера Brave.:
- Запуск Храбрый браузер на вашем компьютере.
- Откройте веб-сайт вы хотите просмотреть на мобильном сайте.
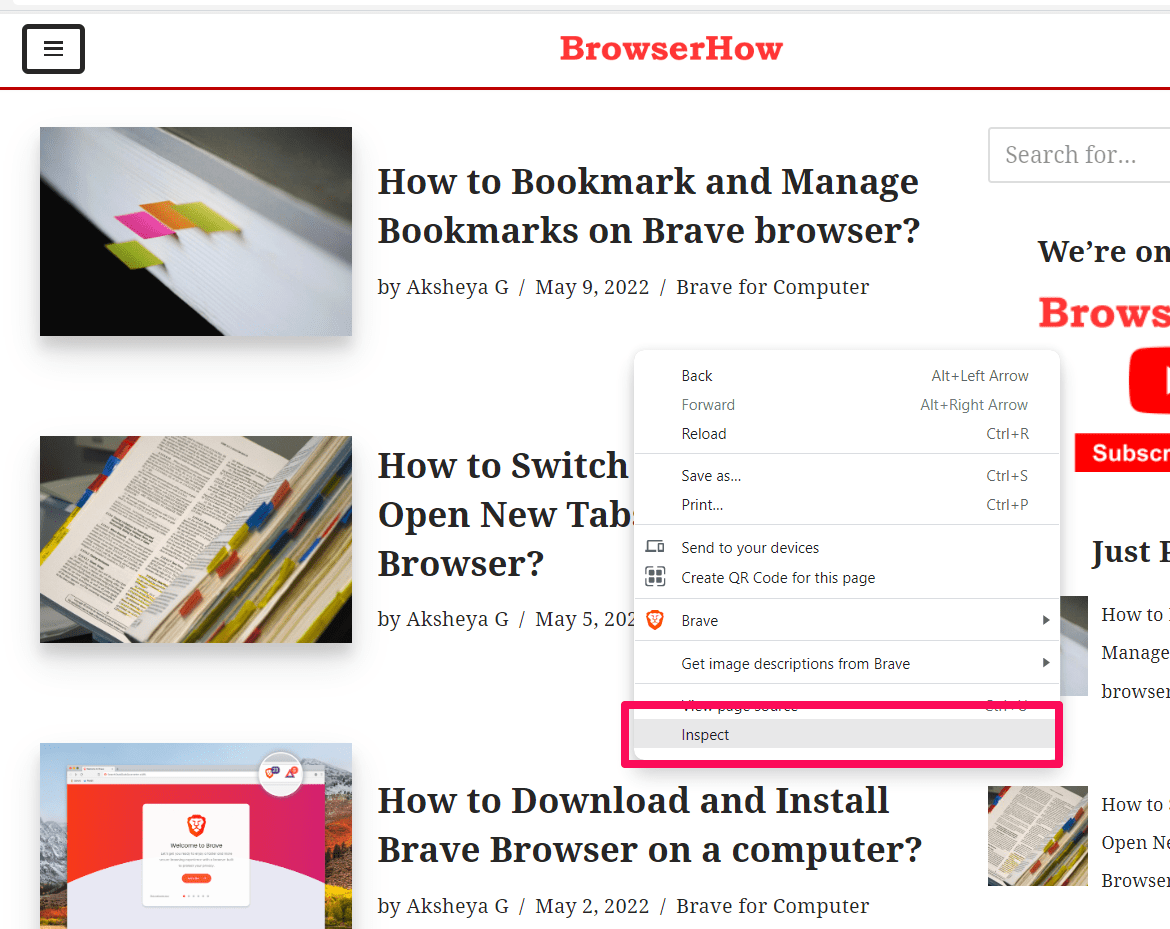
- Щелкните правой кнопкой мыши на странице контекстного меню и выберите на Осмотреть вариант.
 Это включит режим разработчика и запустит окно инструментов разработчика.
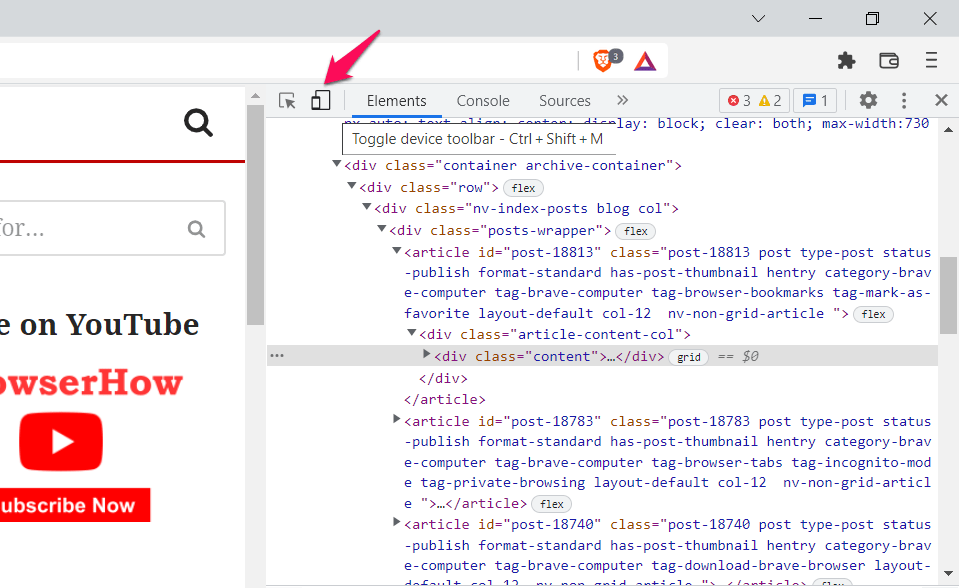
Это включит режим разработчика и запустит окно инструментов разработчика. - Нажать на Переключить панель инструментов устройства кнопка.

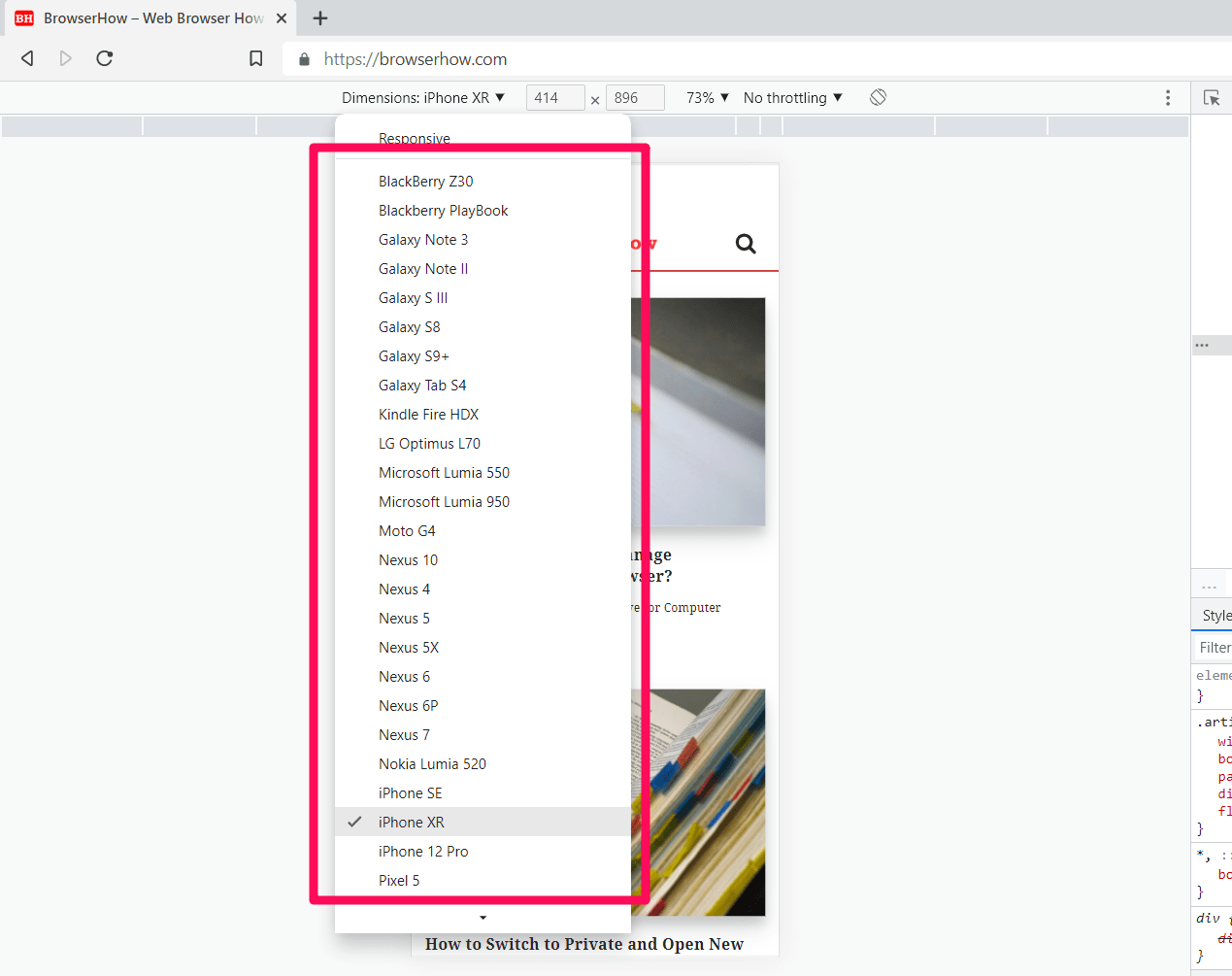
Он станет синим, когда он включен. - Выберите модель устройства для эмуляции из раскрывающегося списка.
В браузере отобразится мобильная версия сайта. На скриншоте показано, как сайт выглядит на iPhone XR. Список устройств iOS и Android для имитации из Размеры Меню поможет выбрать подходящее разрешение для теста.

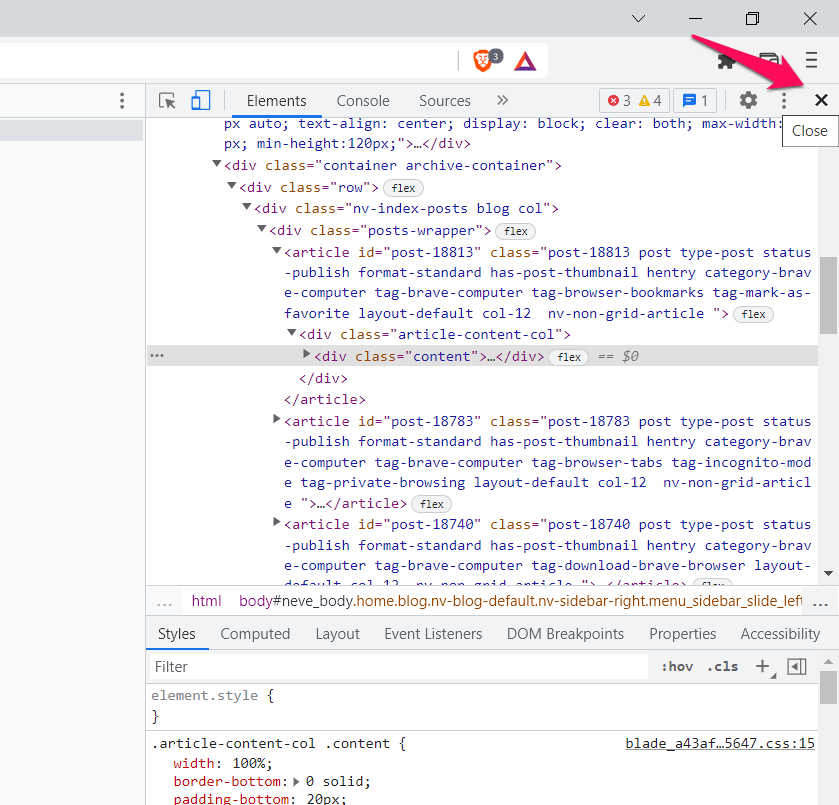
Когда вы закончите, вы можете закрыть панель инструментов разработчика, чтобы вернуться к исходному виду.

Вы можете использовать сочетание клавиш для прямого доступа к инструментам разработчика. Вы также можете одновременно нажать клавиши Ctrl/Cmd + Shift + I, чтобы получить доступ к инструментам разработчика.
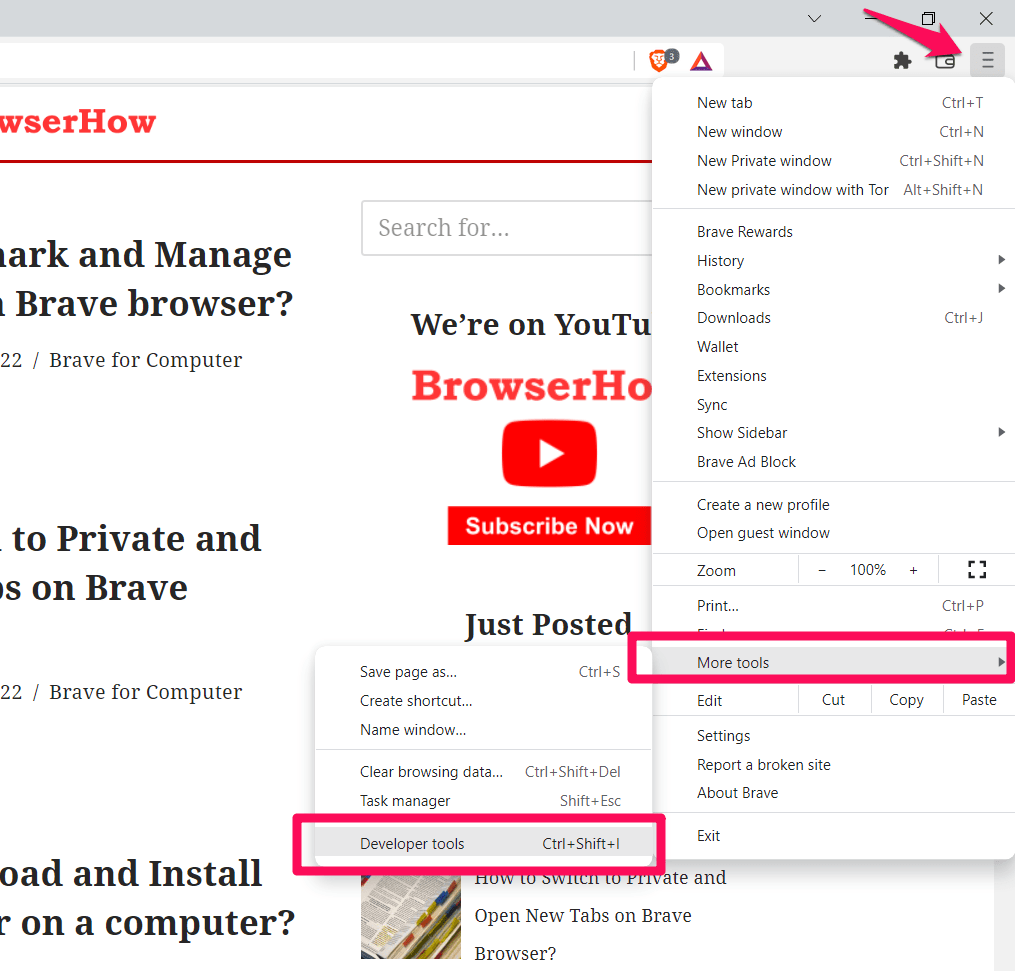
Другой альтернативой является использование Инструменты разработчика под Дополнительные инструменты меню из Более опции меню. После завершения отладки выйдите из панели инструментов разработчика, чтобы закрыть макет мобильного сайта и вернуть его в нормальное состояние.

Итог: просмотр мобильного сайта Brave Computer
Таким образом, независимо от того, кто вы, вы можете легко получить доступ к мобильному сайту веб-страницы с помощью браузера Brave. Проверить, как веб-страница выглядит на мобильном устройстве, в браузере очень просто.
Независимо от того, являетесь ли вы веб-разработчиком или просто владельцем блога, вам интересно, как веб-сайт работает на мобильном устройстве, вы должны убедиться, что сайт отлично работает на всех устройствах.
Вы можете увидеть, как мобильный сайт выглядит и работает на нескольких мобильных устройствах в браузере Brave. Вы можете выбрать вариант устройства, на котором хотите просматривать сайт, и вы сможете увидеть мобильный сайт. Вы можете увидеть мобильный сайт в браузере Brave с помощью инструментов разработчика.
Таким образом, вам не нужно задумываться о том, как выглядит мобильная версия веб-сайта, так как вы сами это видите. Вы можете просматривать мобильный сайт в браузере Brave с помощью инструментов разработчика.
Наконец, если у вас есть какие-либо мысли о том, как просматривать мобильный сайт в браузере Brave Computer, не стесняйтесь заглянуть ниже. поле для комментариев.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)

 Это включит режим разработчика и запустит окно инструментов разработчика.
Это включит режим разработчика и запустит окно инструментов разработчика.