Как проверять элементы в Safari Mac на компьютере
Люди используют веб-сайты для поиска информации и даже исследования своей работы или учебы. Простые веб-сайты разрабатываются с использованием языков веб-программирования, которые неподготовленным людям могут быть трудны для понимания бэкэнда.
Если вы хотите узнать больше о частях веб-сайта и его бэкенде, вам нужно проверить элементы в Safari Mac.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Элемент Inspect — это функция, необходимая каждому разработчику внешнего интерфейса или пользовательского интерфейса для устранения ошибок пользовательского интерфейса или внесения быстрых изменений в скрипты CSS и HTML.
Эта функция предварительно включена в Chrome и Firefox, и ее можно просмотреть, щелкнув правой кнопкой мыши. Тем не менее, пользователям Safari Mac необходимо включить его перед проверкой веб-элементов.
Мне было сложно быстро редактировать веб-коды, не проверяя элементы, будучи пользователем Mac, работая над проектом веб-разработки. Недавно я узнал об инспектировании элементов элементов, что сразу же облегчило мою работу.
Включить меню разработки
Большинству обычных пользователей не нужно меню разработчика функции Inspect Element. Следовательно, браузер Safari отключает эту опцию.
Проверка элементов веб-сайта возможна только после включения меню «Разработка» в браузере Safari. Активация меню «Разработка» имеет решающее значение, поскольку оно позволит вам использовать веб-инспектор Apple для отладки; следовательно, вы должны включить инструменты разработчика для Safari.
Вот шаги, чтобы включить меню «Разработка» в Safari для Mac.:
- Запуск браузер Safari на Mac.
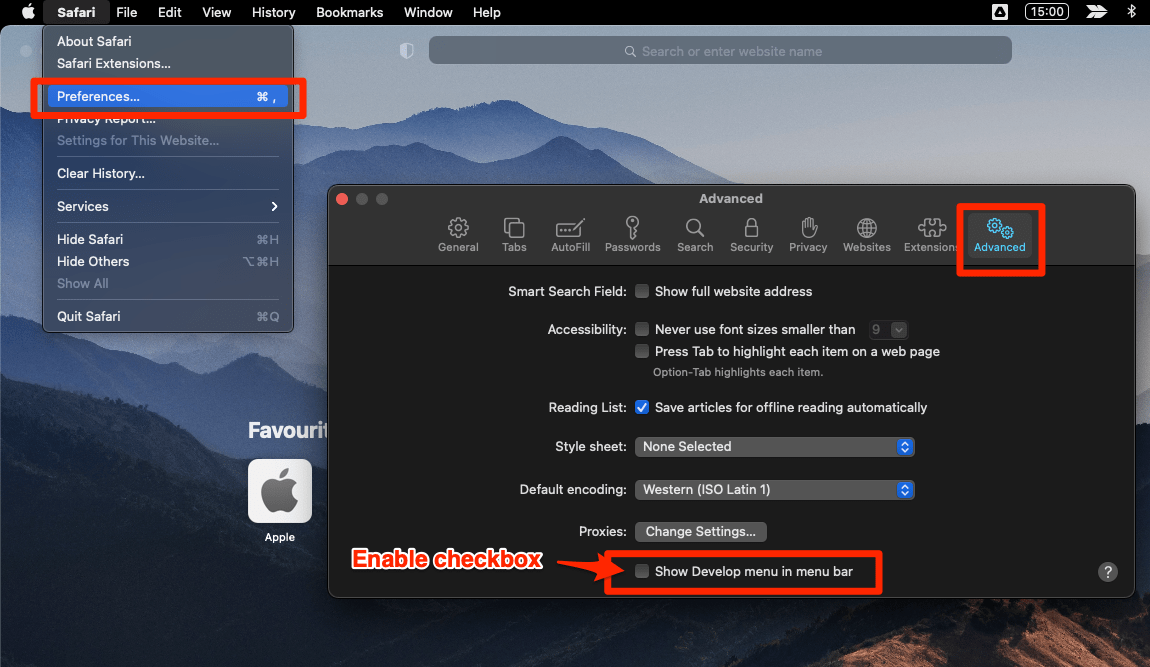
- Выберите Настройки вариант.
Откроется окно настроек. - Переключиться на Передовой вкладку в окне настроек.
- Установите флажок для Показать меню «Разработка» в строке меню вариант.

Он добавит отдельное меню «Разработка» в строку меню Safari и активирует функцию «Проверить элемент».
Проверка элементов в Safari Mac
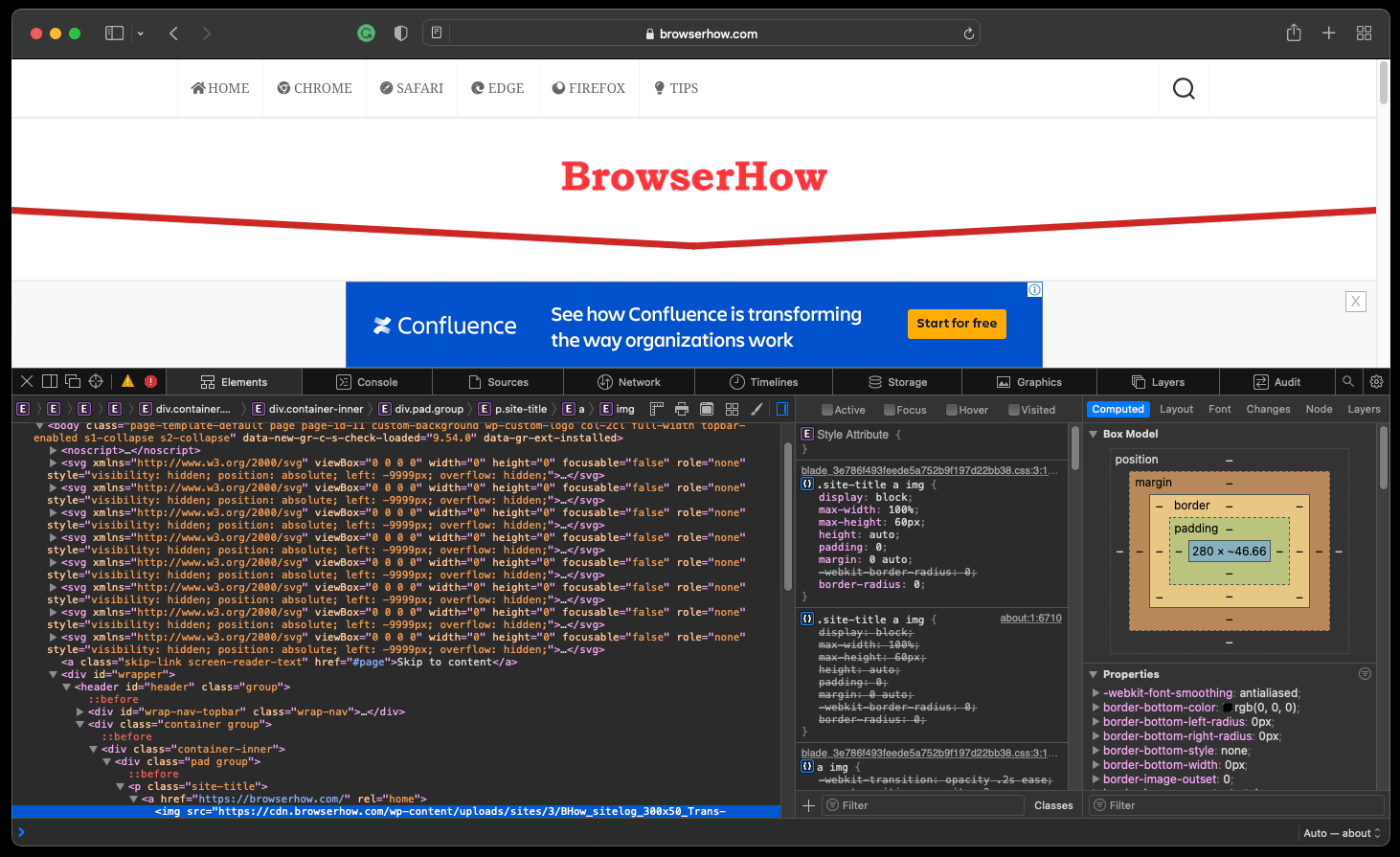
После того, как вы включили инструменты разработчика, вы можете перейти к проверке элементов в Safari на устройстве Mac.
Есть несколько способов, которыми вы можете вызвать опцию проверки. Вы можете выбрать тот, который вы считаете более доступным или предпочтительным.
Щелкните правой кнопкой мыши для контекстного меню
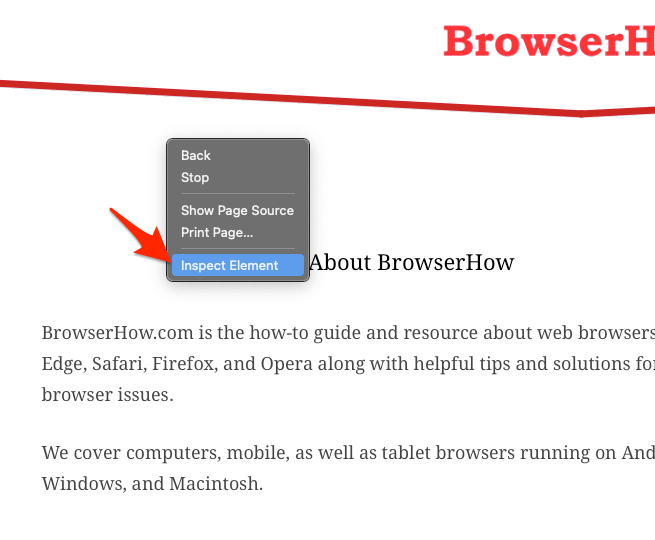
Вы можете мгновенно открыть элемент проверки и внести необходимые изменения в коды HTML. Щелкните правой кнопкой мыши веб-страницу, элементы которой вы хотите проверить, и выберите Проверить элемент.

Вы никогда не столкнетесь с какими-либо трудностями при использовании этого метода, но не забудьте сначала открыть страницу, которую хотите проверить.
Веб-инспектор из меню «Разработка»
Вы можете открыть окно проверки элементов из меню «Разработка».
- Запуск Apple Safari на Mac.
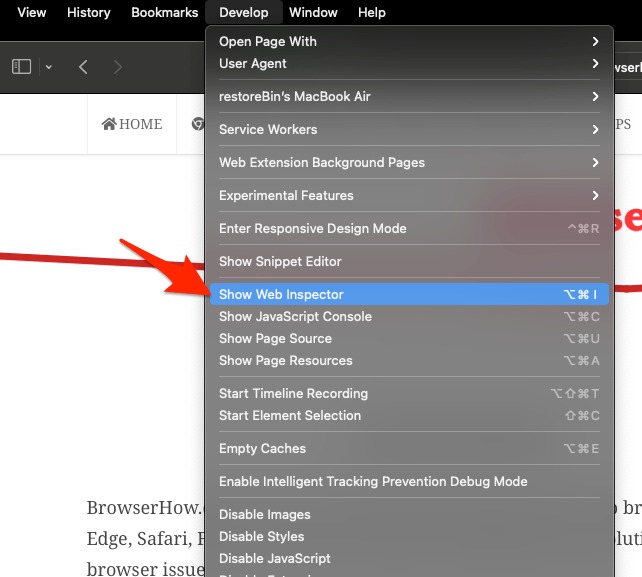
- Нажать на Развивать меню присутствует в строке меню.
- Выберите вариант Показать веб-инспектор из списка.

Появится всплывающее окно «Проверить элемент», но обязательно откройте страницу, которую хотите проверить.
Сафари сочетания клавиш
Клавиши быстрого доступа всегда спасают время; несколько клавиш нажаты одновременно, и работа выполнена. Вы можете просматривать элементы в браузере Safari с помощью сочетаний клавиш.
Чтобы вызвать Inspect Element или Web Inspector, вы можете использовать сочетание клавиш Cmd + Options + I на клавиатуре.

Это, возможно, самый короткий метод после того, как вы открыли страницу, которую хотите проверить.
Итог: проверка элемента в Safari
Элемент Inspect полезен для всех, кто исследует пользовательский интерфейс и изменяет коды HTML и CSS.
Элемент проверки включен по умолчанию в браузерах Chrome и Firefox, и вы можете получить к нему доступ с помощью соответствующих кнопок мыши. Тем не менее, пользователи Safari на Mac должны включить меню «Разработка» для той же функции перед проверкой веб-кода.
Вы можете просматривать исходный код определенного элемента и изменять текст, удаляя части, скрывая детали и изменяя их как HTML для просмотра исходного кода. Вы также можете просмотреть форматирование элементов, особенно текстовых элементов, на вкладке Стили.
Включив эту функцию, вы можете проверять элементы веб-страницы одним щелчком мыши или нажатием клавиши быстрого доступа.
Часто задаваемые вопросы: меню Safari Inspect Element
Мы перечислили некоторые из наиболее часто задаваемых вопросов, связанных с меню «Разработка» Safari и параметрами проверки элементов в Mac OS:
Могу ли я проверять элементы в Safari без включения инструментов разработчика или меню «Разработка»?
Нет, вы не можете проверять элементы без включенного меню «Разработка». Вы должны сначала включить инструменты разработчика, чтобы использовать веб-инспектор.
Как я могу увидеть параметр проверки элемента, щелкнув правой кнопкой мыши на соответствующей странице?
В настройках Safari включите «Показать меню разработки в строке меню», чтобы увидеть Проверить элемент когда вы щелкаете правой кнопкой мыши на веб-странице.
Могу ли я выполнить те же действия, чтобы включить инструмент разработчика на всех устройствах Apple?
Вы должны выполнить те же действия, чтобы инструмент разработчика мог проверять элементы на любом компьютере Mac. Однако меню «Разработка» или инструменты разработчика доступны только для MacOS, и вы не можете активировать или просматривать параметры в iPadOS или iOS.
Как проверить элемент в Safari Mac?
Чтобы проверить элементы в Safari на компьютере Mac, вам необходимо включить меню «Разработка» в разделе «Настройки». После включения меню «Разработка» щелкните правой кнопкой мыши контекстное меню на веб-странице и выберите меню «Проверить элемент», чтобы запустить веб-инспектор.
Наконец, если у вас есть какие-либо мысли о том, как проверять элементы на компьютере Safari Mac, не стесняйтесь заглянуть ниже поле для комментариев.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)