Как просматривать мобильный сайт в Safari на компьютере Mac?
Узнайте, как просмотреть отзывчивый вид мобильного сайта в macOS Safari на компьютере или ноутбуке. Мобильный сайт можно просматривать в режиме разработчика в Safari.
Вы хотите загрузить сайт для ПК в мобильной версии в браузере Safari на компьютере с macOS? Мы вас прикрыли. Ниже приведены подробные инструкции по включению опции просмотра мобильного сайта в Safari.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Этот параметр обычно используется веб-разработчиками и дизайнерами, когда они хотят проверить внешний вид нового сайта на экранах разных размеров. Когда вы загружаете веб-сайт в настольном браузере Safari, будет загружена полная версия рабочего стола. Однако, чтобы переключиться на мобильный сайт, вы можете либо уменьшить размер экрана, либо включить режим адаптивного дизайна.
Аналогичная опция также доступна в инструментах разработчика Chrome, где вы можете переключать настройки устройства, чтобы переключаться между отзывчивым и обычным представлением рабочего стола.
Связанный: Как запросить и просмотреть настольный сайт в Safari iOS / iPadOS?
Поскольку у меня есть собственный блог, который я использую для публикации различных вещей, я обязательно проверяю его внешний вид на разных устройствах. Это дает мне лучшее представление о том, как мои читатели воспринимают это. Я начал искать способы и средства просмотра моего веб-сайта в мобильном режиме Safari на моем Mac и, наконец, нашел выход.
Как упоминалось ранее, мобильный вид в Safari поможет проверить работу веб-сайта без использования Safari на iPhone. Просто включите меню разработки и запустите режим адаптивного дизайна.
Давайте начнем с настройки и шаг, чтобы включить мобильный отзывчивый просмотр —
Как включить меню разработки в Safari macOS?
Нам нужно включить меню разработки, чтобы просмотреть вариант адаптивного сайта. Развитое меню по умолчанию скрыто, но вы можете легко включить его.
Вот шаги, чтобы включить панель меню «Разработка» в браузере Safari на компьютере Mac:
- Запустите браузер Safari на Mac.
- Нажмите на опцию меню Safari.
- Выберите Предпочтение из списка, чтобы открыть диалоговое окно.
- Переключитесь на опцию расширенного меню.
- Установите флажок напротив — Показывать меню «Разработка» в строке меню.

Это активирует меню «Разработка» в списке строк меню браузера Safari.
Как просмотреть мобильный адаптивный сайт в Safari Mac?
Нет такой отдельной опции, которая могла бы помочь нам создать адаптивный веб-дизайн для мобильных устройств. Однако эта опция скрыта в меню «Разработка». Это поможет вам отобразить мобильное представление в браузере Safari Mac.
Вот шаги для просмотра мобильного адаптивного веб-дизайна в Safari macOS:
- Запустите браузер Safari на компьютере Mac.
- Открыть сайт что вы хотите в мобильной версии сайта.
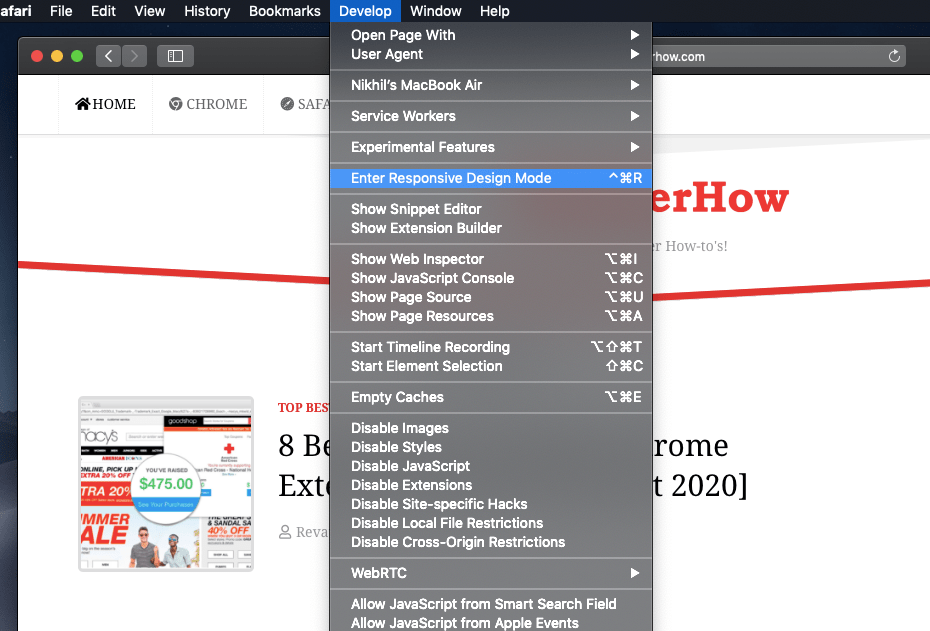
- Щелкните меню «Разработка», чтобы просмотреть параметры.
- В раскрывающемся списке выберите параметр «Перейти в режим адаптивного дизайна».

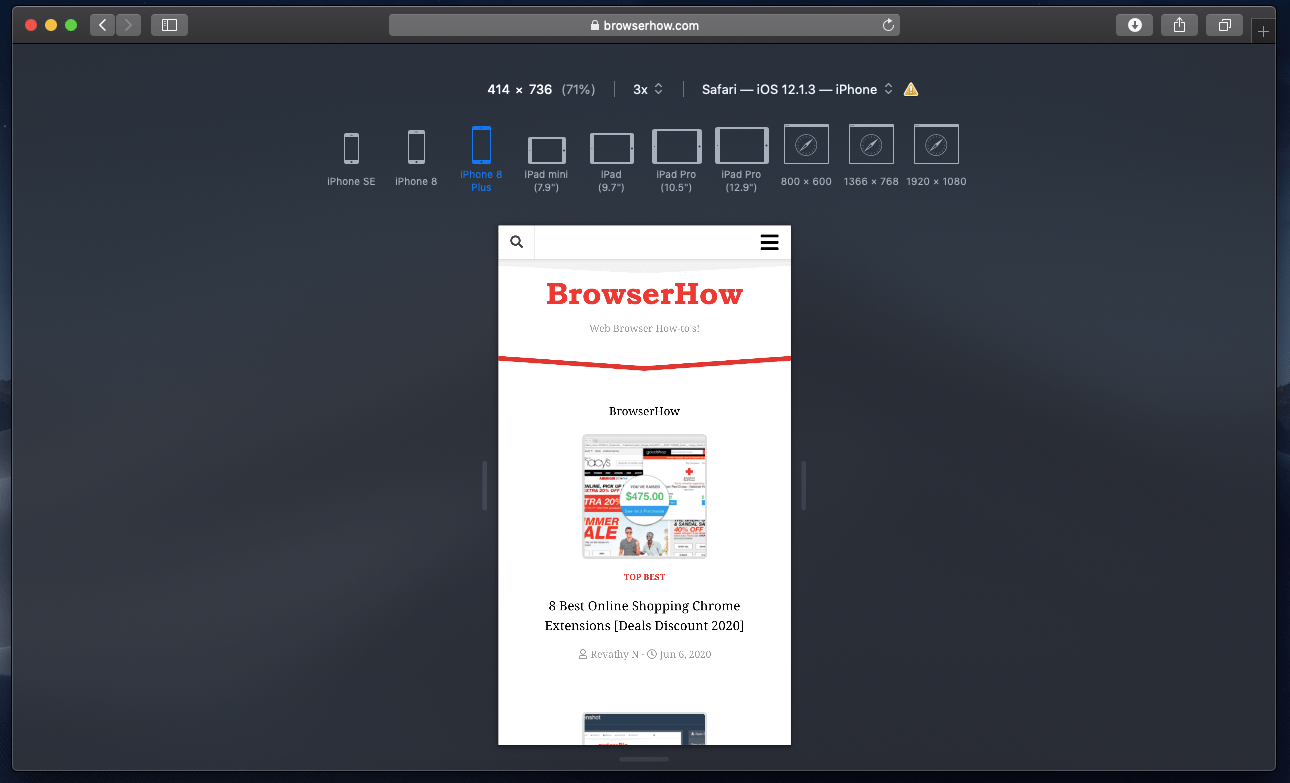
Это перезагрузит веб-сайт и перейдет в режим адаптивного дизайна. Здесь вы можете выбрать различные типы устройств и разрешение экрана в зависимости от ваших потребностей.
Просто переключитесь между моделями iPhone или iPad, указанными на странице, чтобы просмотреть мобильный сайт в браузере компьютера Safari.
Итог — Safari Mac Просмотр мобильного сайта
Это позволит нам просматривать адаптивный сайт для мобильных устройств в браузере Safari на компьютере с macOS. Мобильный сайт будет основан на модели, выбранной в режиме адаптивного дизайна.

Я мог просматривать свой веб-сайт на любой модели iPhone или iPad, которую я хотел. Это помогло мне лучше понять моих читателей и то, как они воспринимают мой блог во время чтения. В общем, мобильный просмотр сафари — потрясающая функция!
Точно так же вы также можете включить просмотр сайта на рабочем столе на устройстве iPhone или iPad. Это поможет получить все возможности рабочего стола на устройстве с маленьким экраном.
Вы когда-нибудь пробовали использовать режим разработчика в сафари? Что вы думаете об этой функции?
Наконец, вот рекомендуемые веб-браузеры для вашего компьютера и мобильного телефона, которые вам стоит попробовать.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)