Как работает Интернет и веб-браузер?
Веб-браузер или интернет-браузер состоит из двух основных элементов: внешнего интерфейса, который представляет собой пользовательский интерфейс, с которым мы взаимодействуем, и внутреннего интерфейса, который невидим, но важен для рендеринга и создания веб-страницы. Браузеру нужен веб-адрес, известный как унифицированный указатель ресурса (URL), чтобы получать и отображать элементы веб-сайта для создания веб-страницы.
Роль веб-браузера проста – вы вводите запрос, и он передает связанные результаты прямо на ваше устройство.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Однако в бэкэнде происходит много всего, начиная с момента, когда он получает информацию с определенного веб-сервера, и до момента, когда он отображает ресурсы в вашем окне.
Во внешнем интерфейсе каждый браузер имеет разные наборы функций. В то время как некоторые из них стремятся стать браузером, ориентированным на конфиденциальность, другие сосредоточены в первую очередь на настройке (ну, теперь есть даже игровой браузер!).
Связанный: 8+ Лучший браузер для ПК и ноутбуков с Windows 10
Эти различия необходимы для того, чтобы каждый браузер был легко различим, что дало бы им уникальную идентичность.
Роль HTTP
Однако, когда дело доходит до выполнения их основной задачи по извлечению и отображению информации, единообразие является элементом. Каждый бит данных, который передается во время этого процесса, следует протоколу передачи гипертекста.
HTTP определяет, как определенная часть информации, будь то текст, изображения или любой другой файл, должна быть передана в Интернет. Другими словами, он выступает в качестве основы для любого обмена данными в сети.
Веб-страницы в формате HTML
С другой стороны, веб-страницы, к которым вы получаете доступ через желаемый браузер, были написаны на языке разметки гипертекста. Это снова стандартный язык, которому должен следовать каждый веб-сайт.
Все правила были написаны в спецификациях HTML и CSS, которые поддерживает Консорциум World Wide Web.
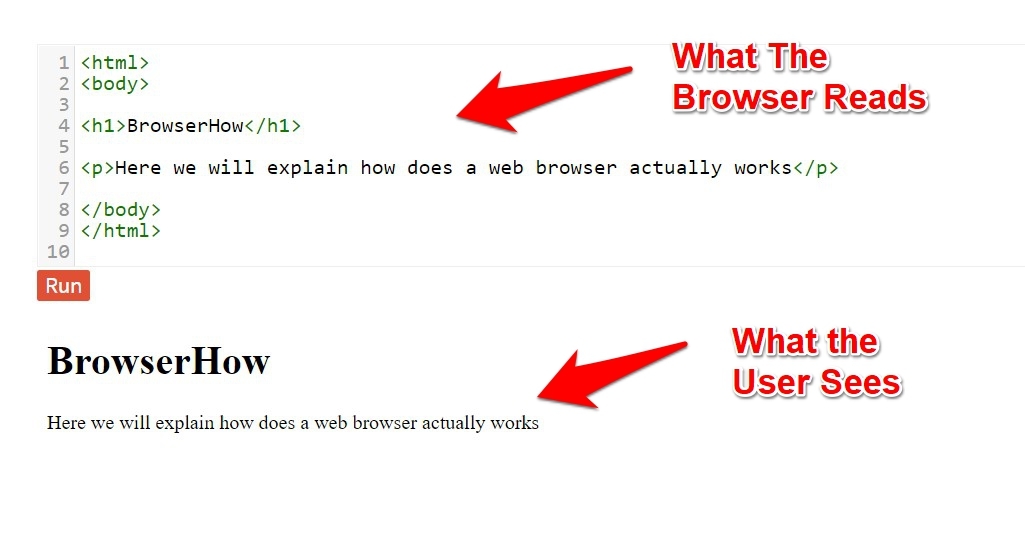
Ваш браузер не понимает стандартный текст; вместо этого они должны быть снабжены всей информацией в формате HTML.

Таким образом, браузер в первую очередь интересует то, что происходит за кулисами, а не простой текст, который вы видите во внешнем интерфейсе, т. Е. Контент в HTML, Head, Body и других подобных тегах.
Использование движка рендеринга браузера
Однако они не будут интересоваться этими данными HTML; вместо этого им нужно заполучить элемент пользовательского интерфейса связанных данных, чтобы действовать. Здесь на сцену выходит движок рендеринга браузера.
Как только он получает требуемый ресурс с веб-страницы, движок переводит эти данные в понятный пользователю формат, и, следовательно, вы сможете увидеть желаемый сайт, изображение или видео.
По умолчанию эти механизмы эффективно работают с XML и HTML-содержимым, но их домен может быть расширен с помощью сторонних надстроек.
Кроме того, разные браузеры используют разные типы механизмов рендеринга. Например, Firefox использует Gecko; Safari использует WebKit, тогда как Chrome использует вилку WebKit (Blink).
URL для каждой веб-страницы
Однако при таком изобилии информации в сети, как их можно будет идентифицировать? Чтобы обеспечить уникальную идентичность каждого элемента в сети, им назначается уникальный адрес. Это также известно как унифицированный указатель ресурса (URL).
 Таким образом, каждому веб-сайту, который вы видите, включая изображение, видео или документ, был назначен уникальный URL-адрес. Вам нужно щелкнуть эту ссылку, и тогда вы сможете получить к ней доступ одним щелчком мыши.
Таким образом, каждому веб-сайту, который вы видите, включая изображение, видео или документ, был назначен уникальный URL-адрес. Вам нужно щелкнуть эту ссылку, и тогда вы сможете получить к ней доступ одним щелчком мыши.
Необходимость единообразия?
Во всем этом вы, возможно, стали свидетелями одного ключевого момента – указана общая структура, которой должен соответствовать каждый браузер.
Например, передача данных осуществляется через HTTP, веб-сайты следуют HTML, который регулируется телом W3C. Так в чем была необходимость в этой последовательности?
Что ж, в сети распространяется огромное количество информации, относящейся к разным регионам мира. Если бы каждый браузер следовал своему собственному набору правил, то из-за отсутствия единообразия пользователям было бы чрезвычайно сложно понять информацию, которую они пытаются получить.
Но, поддерживая согласованный рабочий процесс, каждый пользователь может получать одну и ту же информацию с любого устройства, будь то в любом уголке мира.
Итог: как работает браузер?
На этом мы завершаем обзор того, как работает веб-браузер. Помните, что следование этим веб-стандартам не означает, что каждый веб-браузер должен быть точной копией друг друга.
Они могли легко выделиться в UI / UX-интерфейсе, который они, помимо прочего, предоставляют. Просто их внутренняя функциональность должна соответствовать установленным правилам.
По теме: 7+ лучших веб-браузеров для Android [Super Fast]
На этом мы завершаем данное руководство. Если у вас есть какие-либо вопросы, связанные с информацией, упомянутой выше, дайте нам знать в разделе комментариев ниже.
Наконец, вот рекомендуемые веб-браузеры для вашего компьютера и мобильного телефона, которые вам стоит попробовать.
Если у вас есть какие-либо мысли о том, как работает Интернет и веб-браузер? Тогда не стесняйтесь заглядывать в поле для комментариев ниже. Если вы найдете эту статью полезной, рассмотрите возможность поделиться ею со своей сетью.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)