Как включить принудительное масштабирование в Safari iOS / iPad?
Узнайте, как включить масштабирование экрана для специальных возможностей в браузере Safari для iOS или iPadOS. Установите процент масштабирования для просмотра экрана и текста в Safari.
Немногие веб-сайты по-прежнему используют старые темы и размеры шрифтов, которые не подходят для устройств с маленьким экраном, особенно для iPhone. Следовательно, мы можем столкнуться с проблемой чтения текста на маленьком экране с меньшим шрифтом.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Однако в браузере Safari для iPhone и iPad есть функция, которая автоматически увеличивает масштаб экрана и заставляет текст казаться больше, чем его фактический размер. Но от веб-сайта также зависит, поддерживает ли он макет мобильного сайта.
Вот пример моего блога: browserhow.com, который является мобильным адаптивным дизайном. Он автоматически подстраивается под разные размеры экрана. Поскольку я склонен к головным болям, это помогает мне хорошо адаптироваться к экрану, а Safari Zoom облегчает мне задачу.
В браузере Safari у вас есть возможность выбрать уровень масштабирования по умолчанию, чтобы заставить веб-сайт загружаться с более высоким разрешением экрана. Предположим, вы установили уровень масштабирования на 150%, тогда веб-сайты будут автоматически загружаться с масштабом 150%.
Это также работает, если вы установите уровень сафари масштабирования менее 100%. Сайт уменьшится и загрузится в небольшом размере.
Как включить масштабирование в Safari на iPhone или iPad?
Сафари с принудительным масштабированием – отличный вариант в браузере сафари, который помогает загружать веб-сайт с более высоким уровнем масштабирования. Эта функция действительно полезна для людей с ограниченными возможностями, которым нужна доступность.
Вот шаги, чтобы включить масштабирование в браузере Safari на устройстве iPhone или iPad:
- Откройте приложение «Настройки» на iPhone или iPad.
- Прокрутите вниз и выберите браузер Safari в настройках.
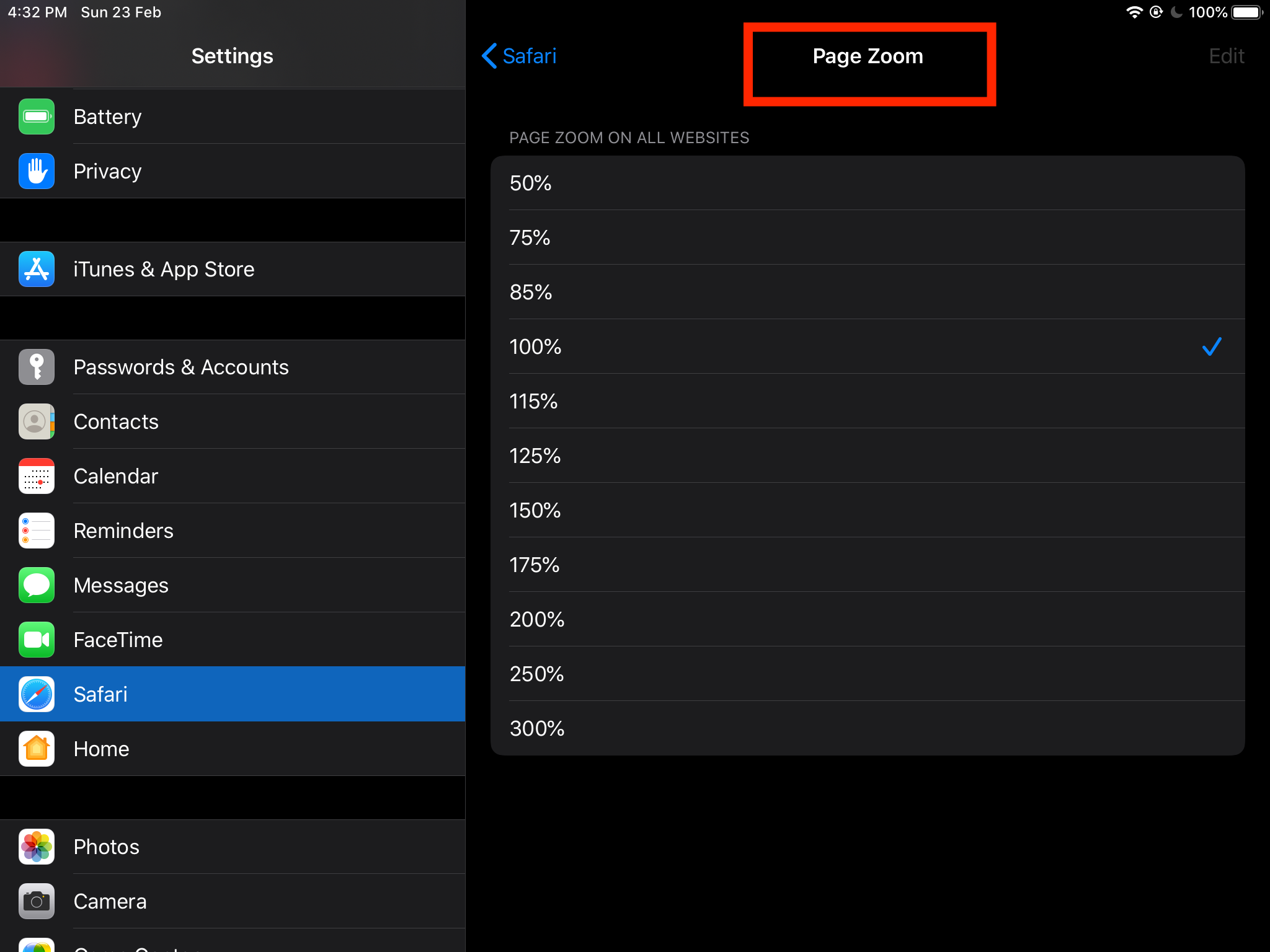
- В настройках Safari выберите параметр «Масштаб страницы Safari».
- В окне нажмите, чтобы выбрать уровень масштабирования.
Вы можете увеличить или уменьшить масштаб, выбрав наилучший процент масштабирования. Все, что ниже 100% по умолчанию, будет меньше фактического, и наоборот.

Это приведет к увеличению экрана по умолчанию до того процента, которое вы выбрали в разделе масштабирования. Вы также можете масштабировать экран с помощью разводки пальцев, как мы делаем это для фотографий и других материалов.
Вы всегда можете сбросить сафари масштабирования до значения по умолчанию из того же меню настроек.
Итог: Safari iOS Force Zoom
Принудительное масштабирование в браузере Safari на iPhone и iPad – отличная функция доступности. Это помогает поддерживать уровень масштабирования в соответствии с нашими потребностями. Вы можете установить уровень масштабирования по умолчанию, и все веб-сайты будут загружаться с определенным уровнем масштабирования в браузере Safari.
Я предпочитаю сохранять уровень масштабирования 110% для iPad Safari и 90% на моем компьютере Mac. Эта регулировка в основном предназначена для того, чтобы мои глаза не напрягались из-за постоянного воздействия цифровых устройств. Это также помогает предотвратить головные боли. Масштабирование в Safari – потрясающая функция.
Точно так же вы также можете установить принудительное масштабирование по умолчанию на компьютере Safari Mac. Это автоматически загрузит веб-сайт с заданным уровнем масштабирования.
Сообщите нам, что вы думаете о функции принудительного масштабирования в браузере Safari. Кроме того, какой уровень масштабирования по умолчанию вы изменили?
Наконец, вот рекомендуемые веб-браузеры для вашего компьютера и мобильного телефона, которые вам стоит попробовать.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)





