Как включить просмотр мобильного сайта на компьютере Chrome?
Узнайте, как просматривать и загружать представление мобильного сайта в браузере настольного компьютера Google Chrome. Мобильный сайт имеет небольшой экран, а размер современного веб-сайта изменяется в соответствии с размером экрана.
Если вы разработчик и хотите просматривать мобильную версию сайта в браузере настольного компьютера, таком как Google Chrome, вы можете воспользоваться советом ниже. Это может помочь вам быстро переключить внешний вид вашего сайта с настольного компьютера на мобильный, а также проверить внешний вид внешнего интерфейса.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Google Chrome имеет встроенную консоль инструментов разработчика, которая позволяет легко переключаться между мобильными и настольными сайтами без каких-либо расширений разработчика. В нем есть предустановленные параметры устройства, которые вы можете выбрать из раскрывающегося списка и изменить размер экрана.
Неделю назад мой брат работал над собственным игровым сайтом, когда попросил меня о помощи. Он хотел увидеть, как выглядит веб-сайт на мобильном устройстве, пока он работает на своем компьютере. Мобильный сайт Google Chrome View был единственным решением!
Вы также можете выбрать адаптивный режим и изменить размер экрана, чтобы проверить реакцию веб-сайта на экранах разных размеров. Chrome обеспечит идеальную мобильную работу и навигацию в браузере настольного компьютера после того, как мы включим просмотр на мобильных устройствах в Chrome!
Как просматривать мобильный сайт на компьютере Chrome?
Мобильный вид сайта часто используется разработчиками при тестировании и запуске нового дизайна сайта. Это помогает проверить совместимость веб-сайта, а также удобство использования при посещении на небольших экранах. После того, как вы включите мобильный просмотр в Chrome, вы сможете просматривать веб-сайт в мобильной версии сайта.
Вот шаги, как включить мобильный просмотр в Chrome на любом компьютерном устройстве:
- Запустите компьютерный браузер Google Chrome.
- Откройте веб-сайт, который вы хотите просмотреть, на мобильном сайте.
- Нажмите на
 меню для опций.
меню для опций. - Наведите указатель мыши на параметр «Дополнительные инструменты» в списке.
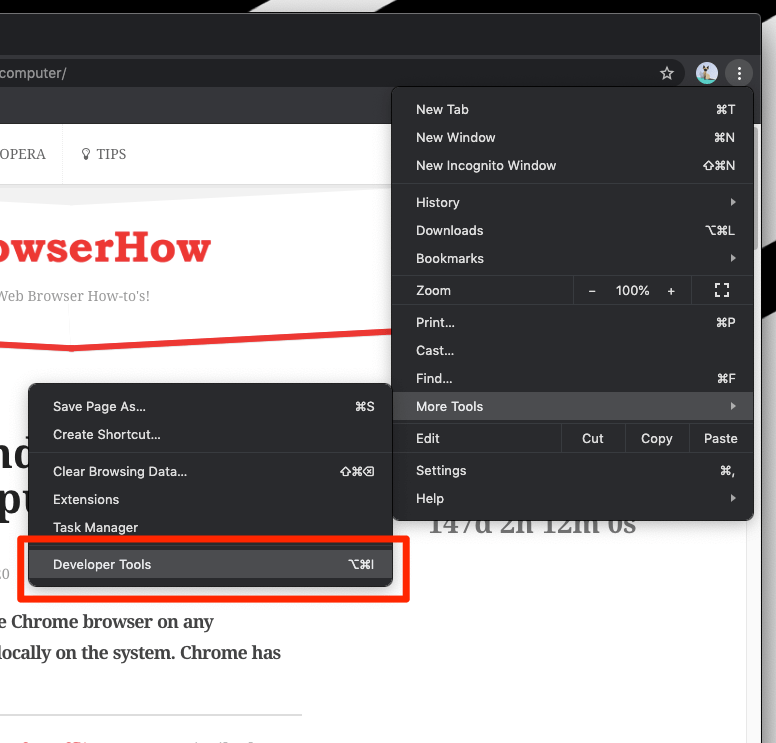
- В меню «Дополнительные инструменты» выберите «Инструменты разработчика».

- В браузере откроется панель инструментов разработчика.
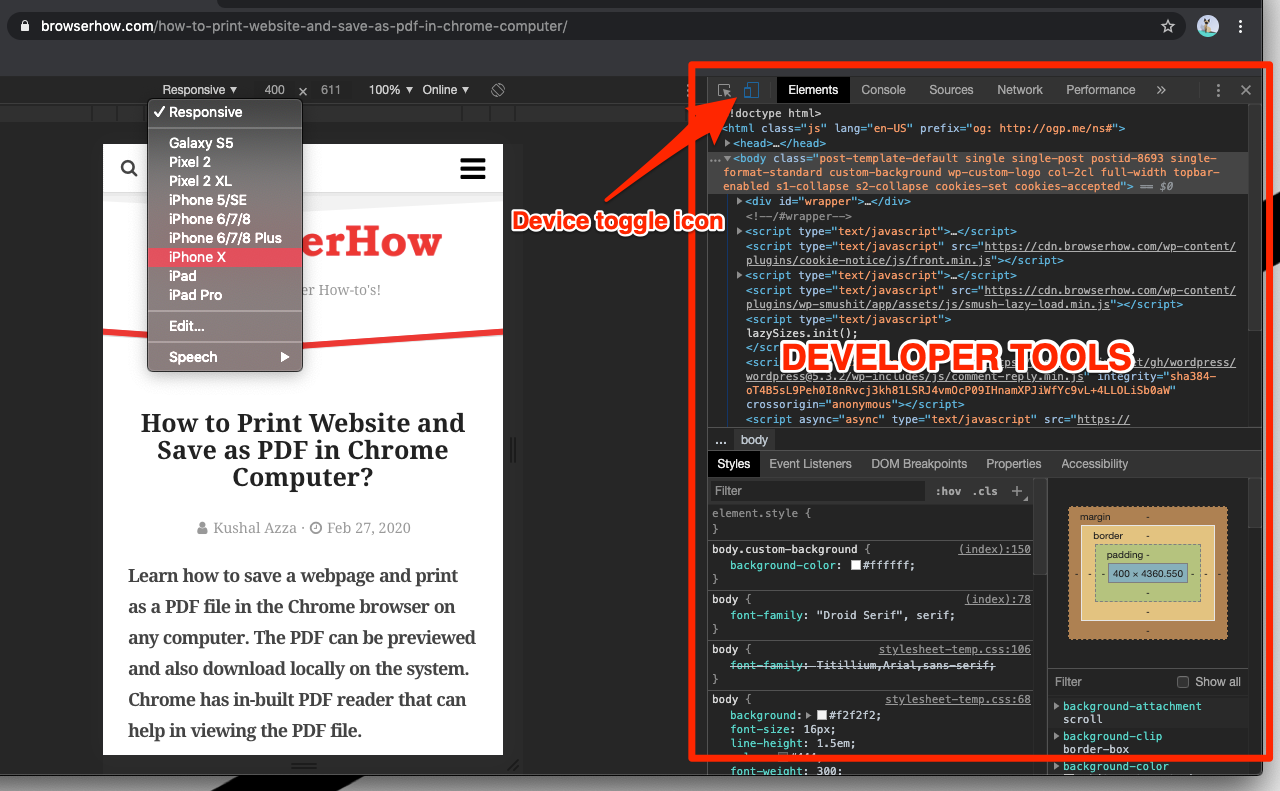
- Щелкните значок переключения устройства, чтобы включить режим просмотра мобильного сайта.

Это загрузит пользовательский интерфейс мобильного сайта. Вы также можете выбрать марку и модель устройства из раскрывающегося меню, чтобы выбрать желаемое устройство.
Как только вы закроете консоль инструментов разработчика, веб-сайт перезагрузится как сайт для настольных компьютеров. Если мы будем просматривать мобильный сайт на настольном Chrome, это поможет вам лучше проанализировать внешний вид сайта!
Итог: Мобильный адаптивный сайт Chrome для компьютеров
Функция адаптивного мобильного сайта в инструментах разработчика помогает в тестировании и разработке мобильного сайта без использования устройств с маленьким экраном. Вам не нужно переключать устройства для просмотра дизайна сайта. Используя адаптивный режим, вы можете перетаскивать, чтобы управлять различными размерами экрана.
Когда я разрабатываю или вношу какие-либо изменения в интерфейсную часть этого блога, я обычно смотрю на эффекты изменений на экране компьютера, планшета или мобильного устройства, используя приведенный выше совет. Это помогает убедиться, что все в порядке, а изменения в дизайне визуально привлекательны. Я посоветовал то же самое своему брату. Теперь он знает, как включить мобильный просмотр в Chrome для тестирования интерфейса своего игрового веб-сайта.
Точно так же вы также можете запросить просмотр сайта на рабочем столе в браузере Chrome Android. У него нет никаких опций для разработчиков, но он может быть полезен, когда вам нужен полный опыт работы с сайтом на небольших экранах.
Что вы думаете о представлении мобильного сайта в инструментах разработчика для компьютера Chrome? Разве это не полезно? Дайте нам знать.
Наконец, вот рекомендуемые веб-браузеры для вашего компьютера и мобильного телефона, которые вам стоит попробовать.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)