Как создать и установить прогрессивное веб-приложение на компьютер?
Прогрессивные веб-приложения, или более известные как приложения Chrome, представляют собой небольшие веб-приложения, которые в основном являются встроенными скриптами JavaScripts и совместимы со всеми основными браузерами.
Хотя они легкие, им все же удается объединить большинство необходимых наборов функций. Их установка занимает всего пару секунд, а причина популярности PWA в том, что в нем есть все, о чем можно подумать.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Эти приложения предлагают такое множество преимуществ, что многие издатели начали интегрировать аналоги PWA в свои веб-сайты.
Так что если вы издатель или разработчик, который хочет присоединиться к этой подножке, то это руководство здесь, чтобы помочь вам.
По теме: 6+ лучших прогрессивных веб-приложений для компьютера!
Вот подробные инструкции, которые помогут вам создавать, тестировать, отправлять и впоследствии устанавливать Progressive Web Apps на ваш компьютер.
Создать приложение PWA
Создайте пустую папку на рабочем столе, присвоив приложению PWA то же самое, что и имя папки.
После этого вам нужно написать код и создать файл манифеста в этой папке. Для этого используйте текстовый редактор, например Notepad ++, и создайте новый файл объектной нотации JSON или JavaScript.
Введите желаемую информацию в файл манифеста для вашего приложения PWA. Он должен иметь следующие значения:
- name – имя, которое будет отображаться в Интернет-магазине Chrome.
- version – версия метаданных
- icons – массив, определяющий значки, которые использует ваш элемент.
- description – строка из 132 символов (максимум), описывающая ваше расширение.
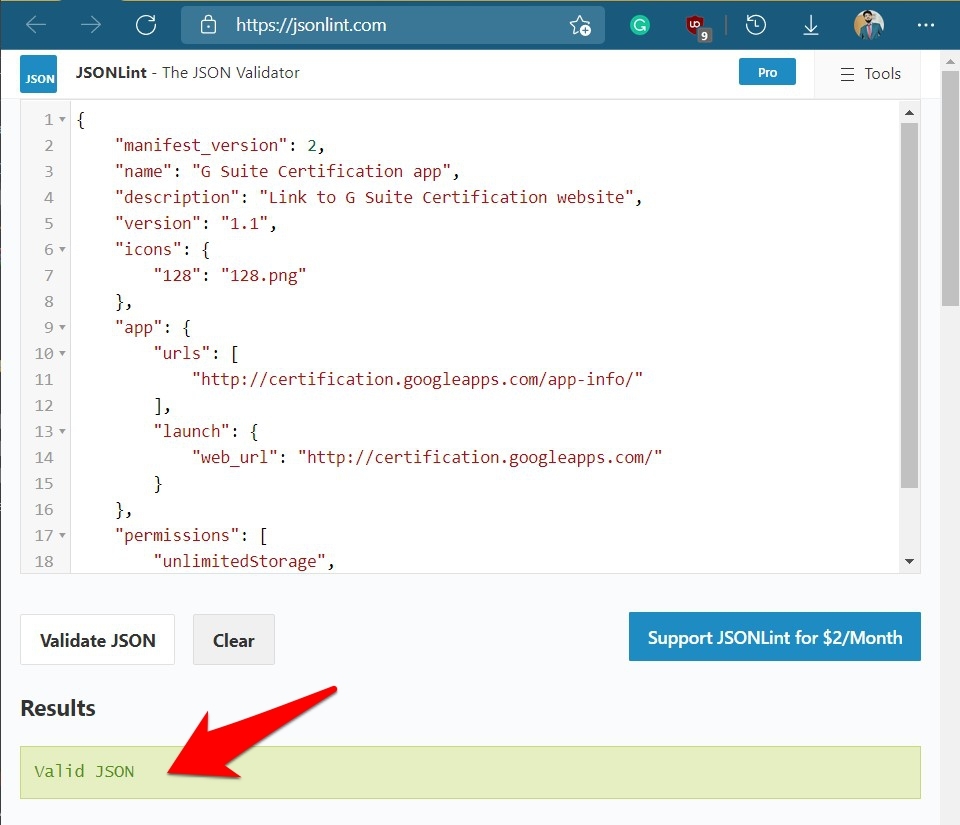
Например, вот файл JSON для приложения закладок, к которому вы можете обратиться:

Двигаясь дальше, как только кодирование будет завершено, вам нужно убедиться, что коды отформатированы правильно. Для этого вы можете использовать инструмент проверки JSON, например JSONLint.

Если проверка прошла успешно, сохраните этот файл как manifest.json.
Далее вам нужно будет разработать логотип для своего приложения. Убедитесь, что размер составляет 128 пикселей на 128 пикселей. После создания логотипа сохраните его как 128.png в той же папке, где находится ваш файл JSON.

Вот и все. Вы успешно создали желаемую миниатюрную версию приложения PWA. Давайте теперь проверим это.
Проверить приложение PWA
Запустите браузер Chrome на своем компьютере, а затем перейдите в указанное ниже место: chrome: // extensions /, чтобы открыть страницу расширений Chrome. Включите переключатель режима разработчика в правом верхнем углу страницы и нажмите кнопку «Загрузить распакованный».

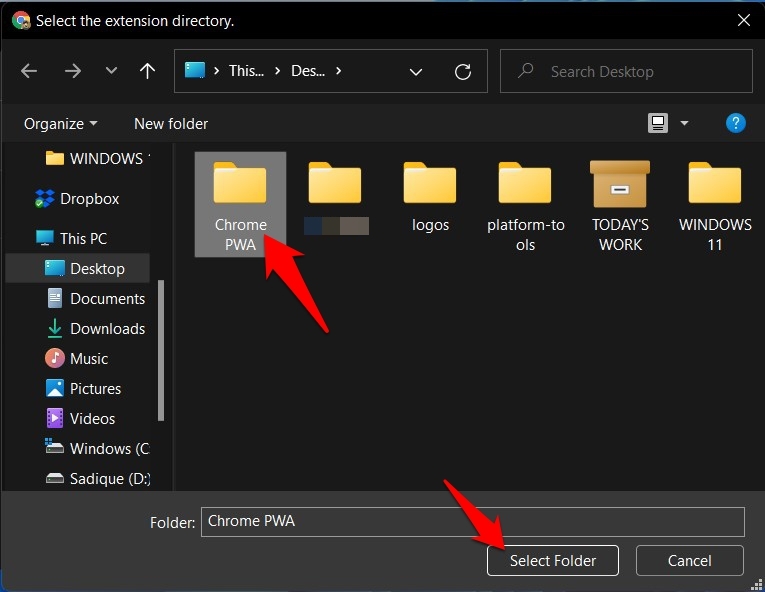
Теперь просмотрите и выберите папку приложения PWA в окне проводника и нажмите кнопку «Выбрать папку».

После загрузки приложения откройте новую вкладку и щелкните значок «Приложения» в браузере Chrome. Кроме того, вы также можете посетить chrome: // apps / в адресной строке.
Выберите созданный вами PWA и проверьте, правильно ли он работает. Если вы обнаружите какие-либо проблемы, внесите необходимые изменения в файл manifest.json и перезагрузите пакет в Chrome с помощью параметра «Загрузить распакованные», как указано выше.
Теперь выполните проверку еще раз, и, если вы устранили все ошибки, опубликуйте ее в Интернет-магазине Chrome!
Опубликуйте приложение в Интернет-магазине Chrome
Прежде чем приступить к публикации приложения, вам сначала нужно будет проверить свою целевую аудиторию. Они делятся на четыре сегмента:
- Общедоступно: ваше приложение будет доступно всем.
- Не в списке: доступно только тем, кому вы делитесь прямой ссылкой на свой PWA. Его не было бы в Интернет-магазине Chrome.
- Личный: доступен только тестировщикам и отладчикам, имена которых вы указали на панели инструментов разработчика.
- Групповые издатели: доступны для издателей, которые заплатили единовременный взнос разработчика.
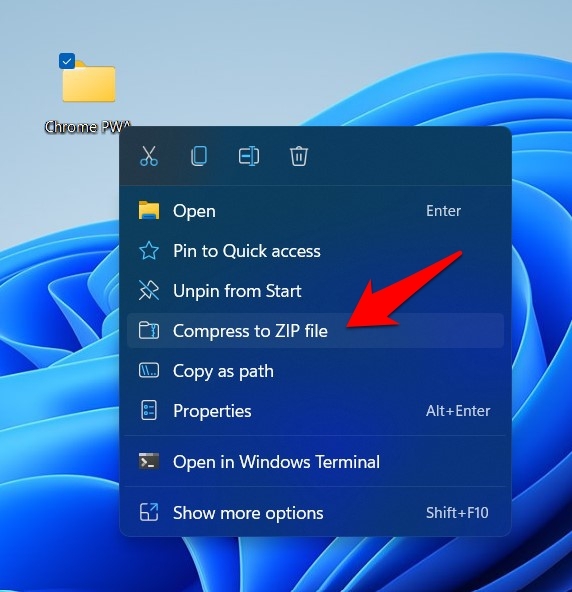
После того, как вы приняли решение, давайте приступим к шагам по публикации вашего приложения. Сначала создайте ZIP-файл пакета приложения, содержащий файлы 128.png и manifest.json.

Далее вам нужно будет зарегистрироваться в качестве разработчика Интернет-магазина Chrome. Перейти к этот сайт и следуйте инструкциям на экране, чтобы зарегистрироваться в качестве разработчика Интернет-магазина Chrome.

Как только ваша учетная запись будет создана, перейдите в Панель управления разработчика Chrome и войдите со своими учетными данными. Нажмите «Добавить новый элемент»> «Выбрать файл» и перейдите к ZIP-файлу вашего приложения; выберите и нажмите кнопку Загрузить.
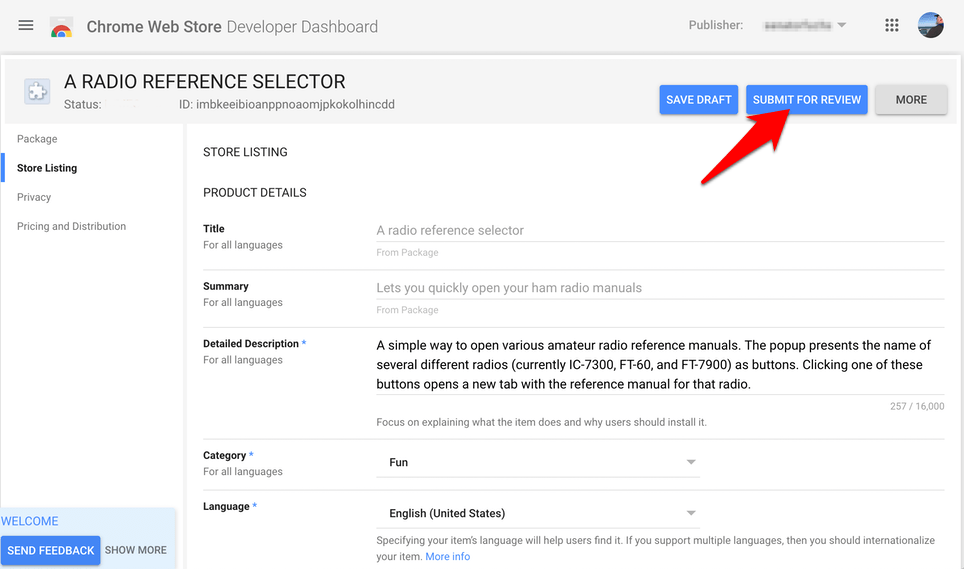
После того, как файл будет загружен, вам нужно будет ввести несколько дополнительных сведений. Заполните данные и нажмите кнопку «Отправить на проверку», расположенную в правом верхнем углу.

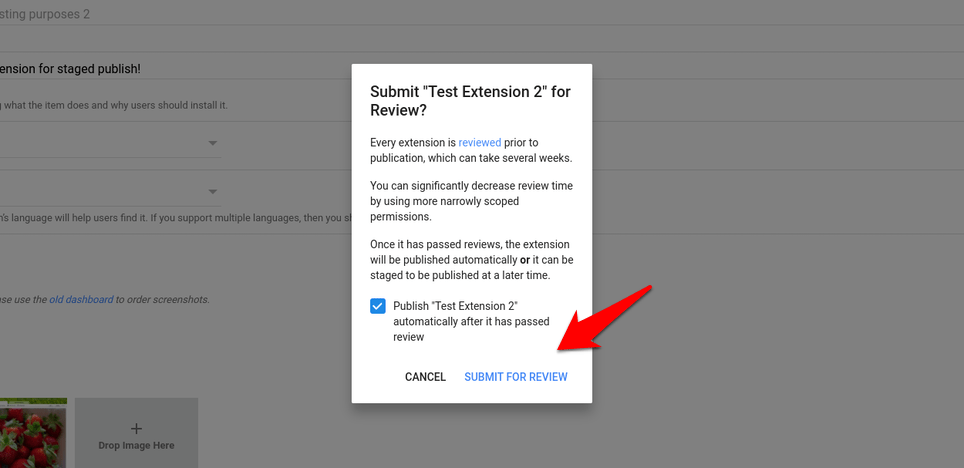
После этого установите флажок, если вы хотите сделать приложение PWA общедоступным с помощью автоматической публикации после того, как оно прошло проверку, и нажмите «Отправить на проверку» в диалоговом окне подтверждения.

Ваше приложение пройдет проверку и будет опубликовано в Интернет-магазине Chrome, и, если все в порядке (если вы настроили целевую аудиторию на Публичный).
Вы также получите статус обзора и опубликуете его автоматически, если все в порядке.
Установите приложение PWA на компьютер
Теперь, когда ваше приложение опубликовано, давайте установим его на ваш компьютер.
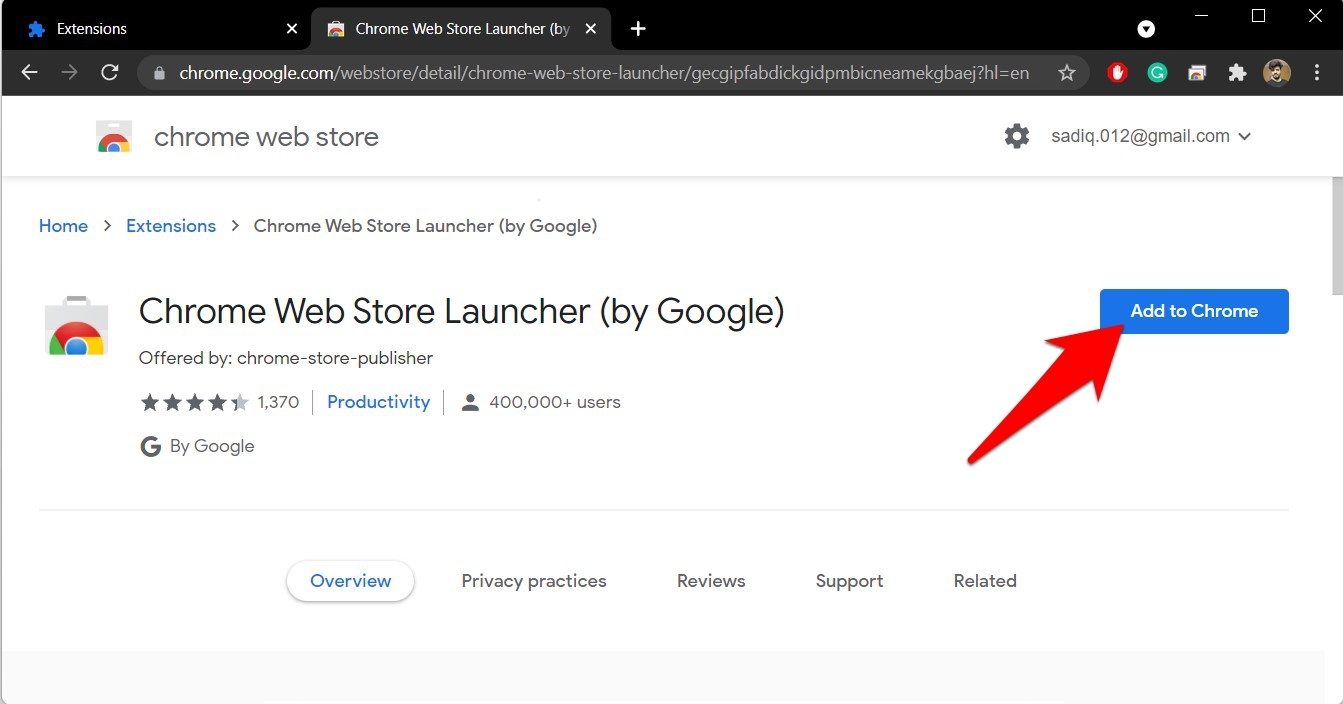
Перейдите в Интернет-магазин Chrome и откройте страницу сведений о приложении. Нажмите кнопку «Добавить в Chrome» (пример ниже).

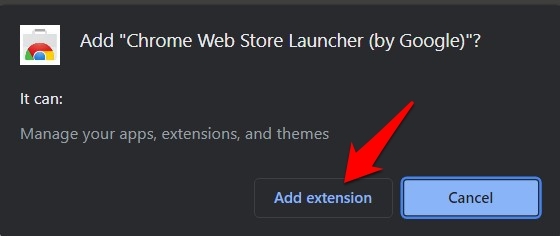
Нажмите кнопку «Добавить расширение» в появившемся диалоговом окне подтверждения.

Вот и все; приложение было успешно установлено на ваш компьютер и доступно по адресу chrome: // apps /.
Если вы добавили приложение PWA на сайт, процесс будет немного другим.
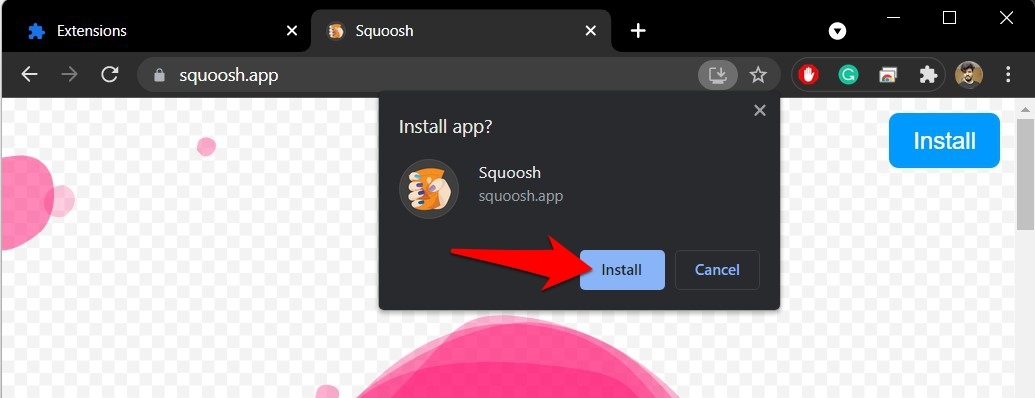
Перейдите на свой веб-сайт и нажмите значок «Установить», расположенный в правом крайнем углу омнибокса (для справки, возьмем веб-сайт Google по сжатию изображений Squoosh).
![]()
Нажмите «Установить» в окне подтверждения, после чего PWA будет установлен.

Связанный: Как удалить расширения Chrome из Google Chrome?
Итог: создание и установка PWA
Мы завершаем руководство о том, как создать приложение Chrome. Точно так же были перечислены шаги по их публикации и последующей установке на ваш компьютер.
Если вы хотите, чтобы ваш PWA охватил более широкую аудиторию, подумайте о том, чтобы сделать вашу демографическую группу общедоступной. Но если приложение в настоящее время находится на этапе тестирования, то лучше назначить ему тег Private / Unlisted, всесторонне протестировать его и сделать только общедоступным.
Более того, нет фиксированных сроков, когда ваше приложение будет проверено. Обычно это зависит от типа отправленного вами приложения. И какими бы ни были результаты, команда уведомит вас об этом по электронной почте.
Связанный: Как удалить приложение Chrome (PWA) из браузера Chrome?
Сказав это, мы завершаем это руководство о том, как создать и установить приложение PWA. Если у вас есть какие-либо вопросы относительно инструкций, упомянутых выше, дайте нам знать.
Наконец, вот рекомендуемые веб-браузеры для вашего компьютера и мобильного телефона, которые вам стоит попробовать.
Если у вас есть какие-либо мысли о том, как создать и установить прогрессивное веб-приложение на компьютер? Тогда не стесняйтесь заглядывать ниже. поле для комментариев. Если вы найдете эту статью полезной, рассмотрите возможность поделиться ею со своей сетью.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)